Week1 : AJAX system to download file is implemented and additional works are completed
Hi all!
Today I inform you of what I completed this week.
1. The task following my proposal
I mentioned that I tried to understand implementation of AJAX system and implement simple AJAX system to my project.
AJAX system is mainly considered as the way to let the application for thin client(Web application) to the application for rich client( Local software). The disadvantage of Web application is that the users are demanded to wait until data is send to server and the result is received. AJAX system solve this problem checking dynamical change of form in HTML and preparing call back function.
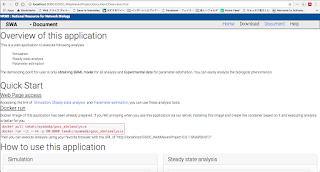
This week I intended to implement AJAX system to my project. I tried to implement that the result of analysis( simulation and steady state analysis) is downloaded immediately after selecting SBML model. This implementation delete the form of selection and users will not feel the time to send the data to server and receive the response actually.
The figure shown below is example of this implementation( example is only for simulation, but steady state analysis is nearly similar to work).
Today I inform you of what I completed this week.
1. The task following my proposal
I mentioned that I tried to understand implementation of AJAX system and implement simple AJAX system to my project.
AJAX system is mainly considered as the way to let the application for thin client(Web application) to the application for rich client( Local software). The disadvantage of Web application is that the users are demanded to wait until data is send to server and the result is received. AJAX system solve this problem checking dynamical change of form in HTML and preparing call back function.
This week I intended to implement AJAX system to my project. I tried to implement that the result of analysis( simulation and steady state analysis) is downloaded immediately after selecting SBML model. This implementation delete the form of selection and users will not feel the time to send the data to server and receive the response actually.
The figure shown below is example of this implementation( example is only for simulation, but steady state analysis is nearly similar to work).
Figure 1.1 : The screen of file upload
Figure 1.2 : File selecting
Figure 1.3 : File downloading immediately after selecting file. The status bar showed the download status of result file
Figure 1.4 Result file is properly downloaded
Now I did operation check only for google chrome. Therefore, next tasks can be considered whether this implementation works properly in other browser.
In addition, when I visualize the result of analysis in html, this notation of AJAX is more significant. I will try to implement AJAX system to visualize the result depending on the change of parameter user set.
2. Additional task
1) Update README
In my last README to configure the environment is insufficient. Therefore I updated README file.
My project is mainly maven project. Therefore it is easy to configure the environment.
However some libraries of Tomcat( as Web container) is not added in my current situation. So I mainly focus on explaining the configuration of Tomcat to local environment.
My mentor, Mr. Ii has already informed me of tomcat-plugin can not be properly installed following my README. Now I tried to check and I will correct it until next week.
2) Create PivotalTracker(https://www.pivotaltracker.com/)
My primary mentor , Dr. Draeger taught me PivotalTracker which can enable us to check my current situation and plan tasks. This week I create the project of PivotalTracker and you can check following URL.
If you have some questions, please ask me using following address.
Thank you!







コメント
コメントを投稿