Final Week : Create document and implement some minor UI

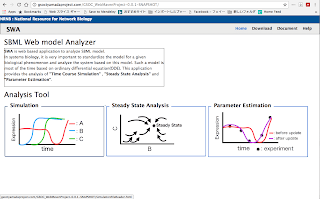
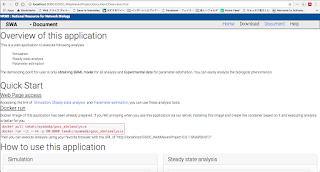
Hi all 1. What I did this week I created document and implement some minor UI this week. 1.1 Document I created document. This document contains "Overview of this application", "Quick Start" and "How to use this application. "How to use this application" contains the document of simulation, steady state analysis and parameter estimation. These documents are basically constructed with the detail sentence and image of this application. In these document, user can change it using pagination. Fig 1.1.1 : Overview of this document Fig 1.1.2 : Simulation document with pagination( Previous and Next) 1.2 Some minor implementation I implemented following minor UI. These are advised by my mentor. 1) Just after pressing confirm button in error message, target form is focused on. 2) Input file with ".xml" and ".sbml" ( both upper and lower case) is acceptable. 3) If the file is not readable, the error message happens( See ...